Secara default bawaan HTML, setiap tabel akan diatur lebarnya secara otomatis dari besar data yang ada didalam tabel tersebut, namun jika kita ingin ‘memaksakan’ web browser untuk menampilkan tabel dengan lebar tertentu, kita bisa menambahkan sebuah atribut width untuk mengatur lebar tabel.
Mengatur Lebar Tabel Dengan Atribut Width
Atribut width dapat digunakan untuk tag tabel (tag table) maupun untuk tag kolom (tag th, tag td, maupun tag col). Jika diletakkan pada tag table, atribut ini berfungsi untuk mengatur lebar tabel secara keseluruhan. Namun jika diletakkan pada tag th atau td, atribut ini akan berfungsi untuk mengatur lebar kolom.
Untuk “memaksa” web browser menampilkan lebar tabel sesuai dengan yang diinginkan, kita dapat menambahkan atribut width pada tag table, seperti contoh berikut:
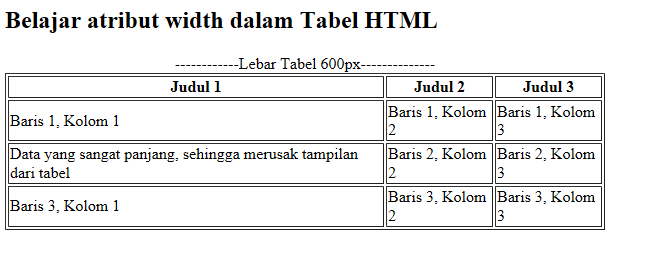
Contoh penggunaan atribut width tabel HTML
<!DOCTYPE html>
<html>
<head>
<title>Contoh pemakaian attribut width dalam Tabel HTML</title>
</head>
<body>
<h2>Belajar atribut width dalam Tabel HTML</h2>
<table border="1" width="600px">
<caption>------------Lebar Tabel 600px--------------</caption>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Data yang sangat panjang,
sehingga merusak tampilan dari tabel</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
Jika anda mencoba mengubah kembali ukuran web browser, tampilan tabel akan tetap, sesuai dengan nilai dari atribut width.
Atribut width dapat berisi nilai fixed (tetap), yakni dalam satuan pixel (misalnya: 400px, 600px), maupun nilai relatif dalam bentuk persen (misalnya: 30%, 60%).
Jika kita menggunakan nilai relatif seperti 50%, maka lebar tabel akan ditampilkan sebesar 50% dari tag induk (tag parent) dari tab tabel. Sepanjang contoh kita disini, tag parent dari tag table adalah tag body. Namun untuk tag body ini, kita tidak merubah nilai widthnya, dan secara default mencakup seluruh lebar web browser. Sehingga jika sebuah tabel memiliki lebar 50%, maka ukurannya adalah 50% dari layar web browser.
Mengatur Lebar Kolom Dengan Atribut Width
Pada contoh tabelwidth.html diatas, walaupun kita telah mengatur lebar dari tabel, namun lebar masing-masing kolom akan ‘dibagi’ secara proporsional oleh web browser. Untuk mengatur lebar kolom tabel secara individu, maka atribut width harus diletakkan pada tag kolom (tag th, td, maupun tag col).
Namun syarat agar kita bisa mengatur lebar masing-masing kolom, lebar tabel juga telah ditentukan terlebih dahulu melalui atribut width pada tag table.
Berikut adalah contoh tabel yang menggunakan atribut width pada tag th.
<!DOCTYPE html>
<html>
<head>
<title>Contoh pemakaian attribut width dalam Tabel HTML</title>
</head>
<body>
<h2>Belajar atribut width dalam Tabel HTML</h2>
<table border="1" width="600px">
<caption>------------Lebar Tabel 600px--------------</caption>
<tr>
<th width="300px">Judul 1 (width=300px)</th>
<th width="200px">Judul 2 (width=200px)</th>
<th width="100px">Judul 3 (width=100px)</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Data yang sangat panjang,
sehingga merusak tampilan dari tabel</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
Seperti yang terlihat, bahwa lebar dari masing-masing kolom diset melalui nilai atribut width.
Sign up here with your email


ConversionConversion EmoticonEmoticon